HBD Lens

Description
HBD Lens is an innovative reverse image query tool that leverages advanced Content-Based Image Retrieval (CBIR) technology. This web project was developed to fulfill the final assignment for the IF2123 Linear Algebra and Geometry course at the Bandung Institute of Technology (ITB). The tool was created collaboratively by Haikal , Bana , and myself (Dewo), which is why we named it HBD Lens. Our aim was to design a robust system capable of retrieving images based on their content, rather than relying solely on metadata or keywords.
Tech Stacks
- Next.js
- Nodejs
- TailwindCSS
- shadcn/ui
- sharp
- zod
- react-hook-form
- react-pdf/renderer
- jsdom
- react-webcam
Features
- Reponsive & light/dark mode available!

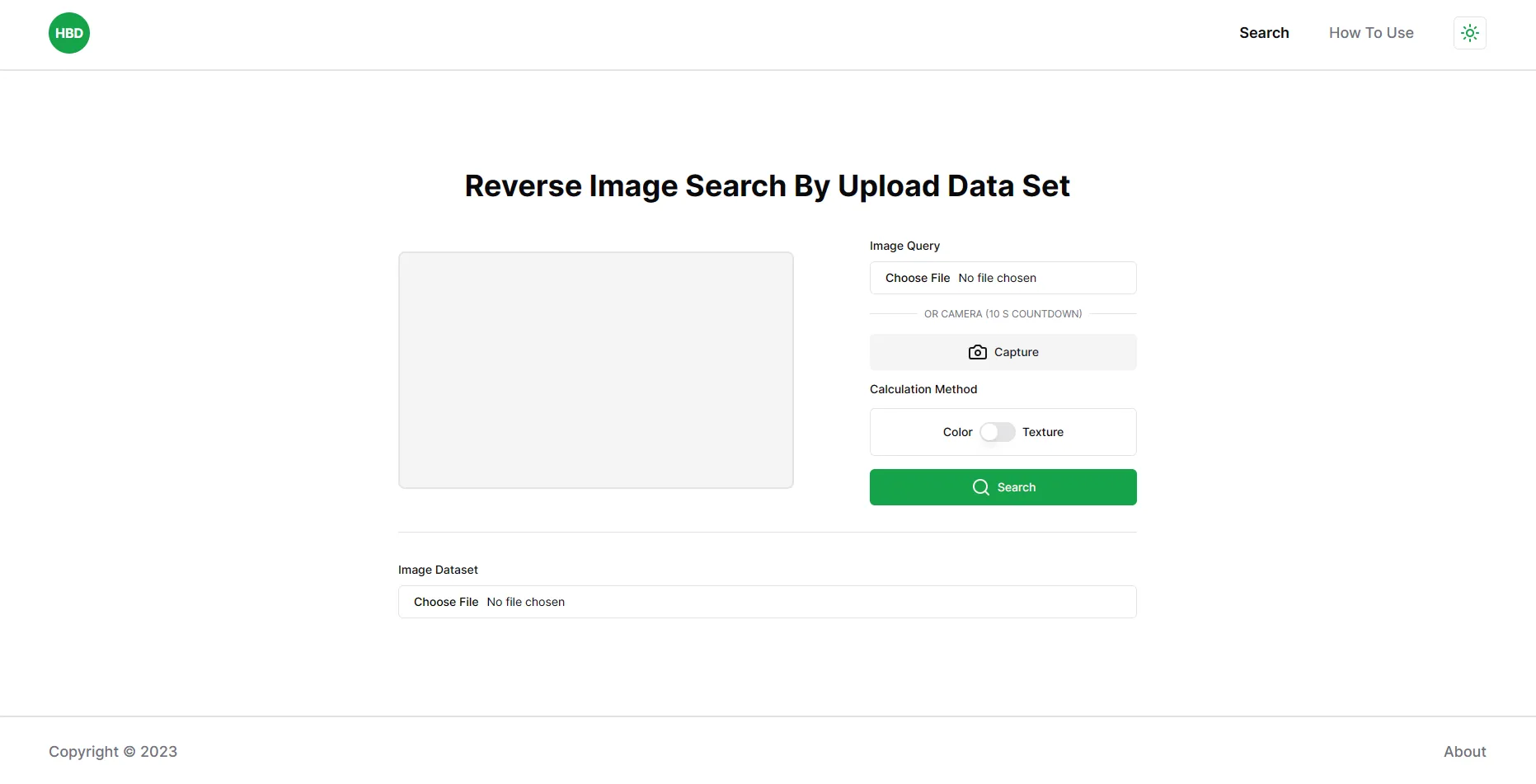
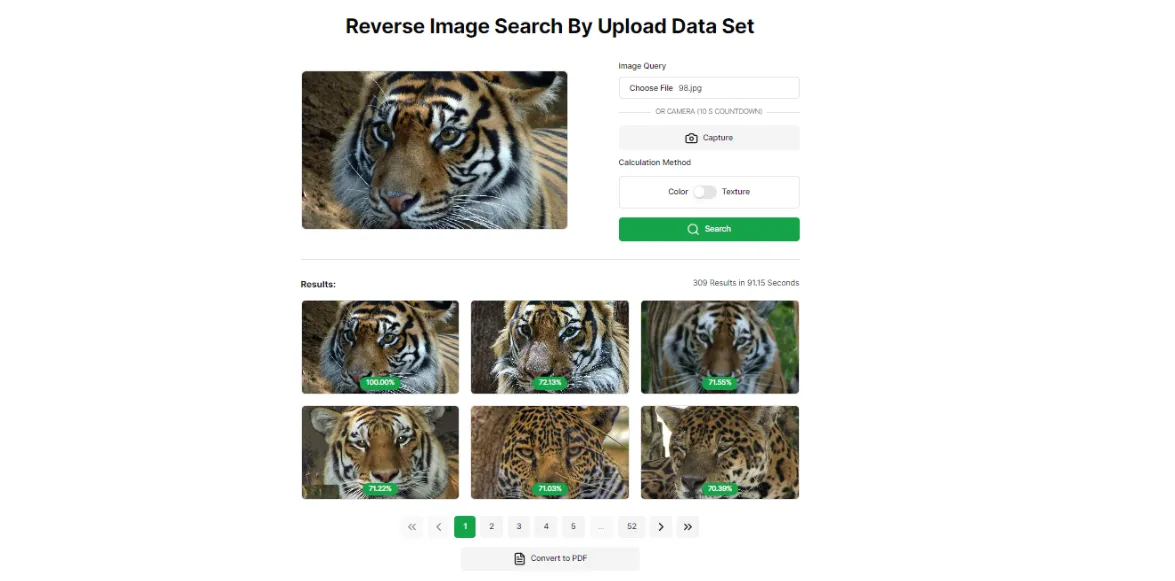
- Reverse image search by uploading your image query or you can also use webcam!

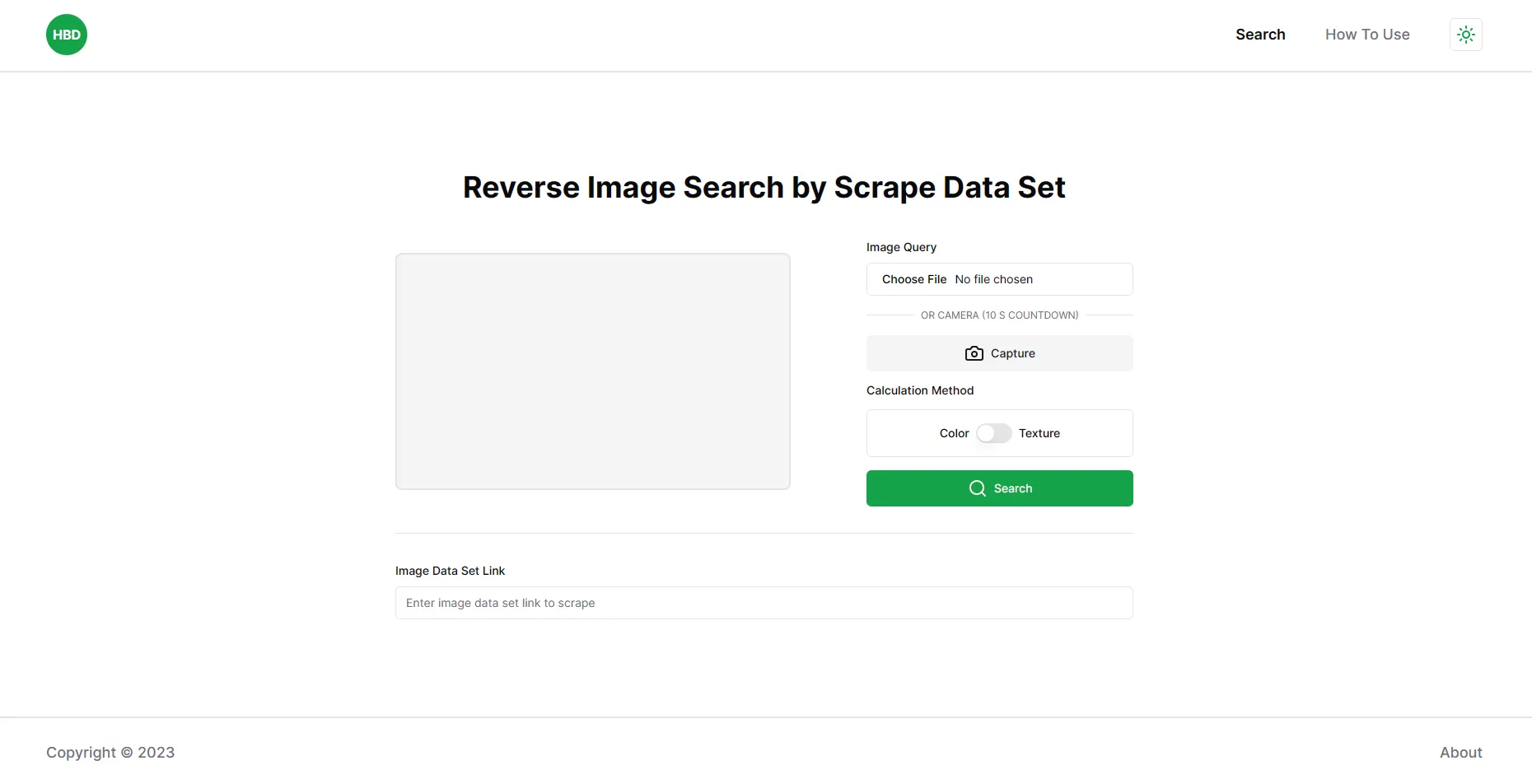
- You can upload a folder of dataset or you can also insert an URL to scrape and then compare input & dataset by color or texture!


- See the results with pagination or you can also download the pdf!

Development Experience
This assignment was given in my third semester of college, shortly after the midterm exams. At that time, numerous other assignments from various courses were also due—about five, if I recall correctly. It felt like pure chaos. This was my first experience at ITB where everything seemed overwhelmingly hectic, but it ultimately helped me get used to the demanding pace of college life. As the saying goes:
In the midst of chaos, there is also opportunity - Sun Tzu, The Art of War
Inspired by this, my teammates and I started working on the assignment. Both of them had limited experience in web development, so I took the lead on that front while they focused on developing the CBIR algorithm. However, I also contributed to optimizing the CBIR algorithm to enhance its image processing speed. The operation or query usually takes about 30 seconds or more, which presented a challenge when it came to hosting the app.
I learned that I could not host this app on Vercel, which I believe is the only platform offering free services without requiring credit cards, because Vercel’s free tier serverless functions limit operations to just 10 seconds. Consequently, the app can only be run on localhost. In hindsight, I realize that setting up a Docker container could have allowed the app to run on any operating system, providing a more flexible solution.
Throughout this project, I gained a wealth of knowledge. I learned how to use the Sharp library to process images in Node.js, discovering that Sharp is also used to optimize static image resources in popular frameworks like Next.js and Astro.js. Additionally, I learned how to render a custom PDF in React, making it downloadable for users. This was my first experience with web scraping technologies, which I used to scrape images from links. I also learned how to use the react-webcam library to capture images through a webcam. Overall, I thoroughly enjoyed this project and found it to be a highly rewarding learning experience.