Guess Astro

Description
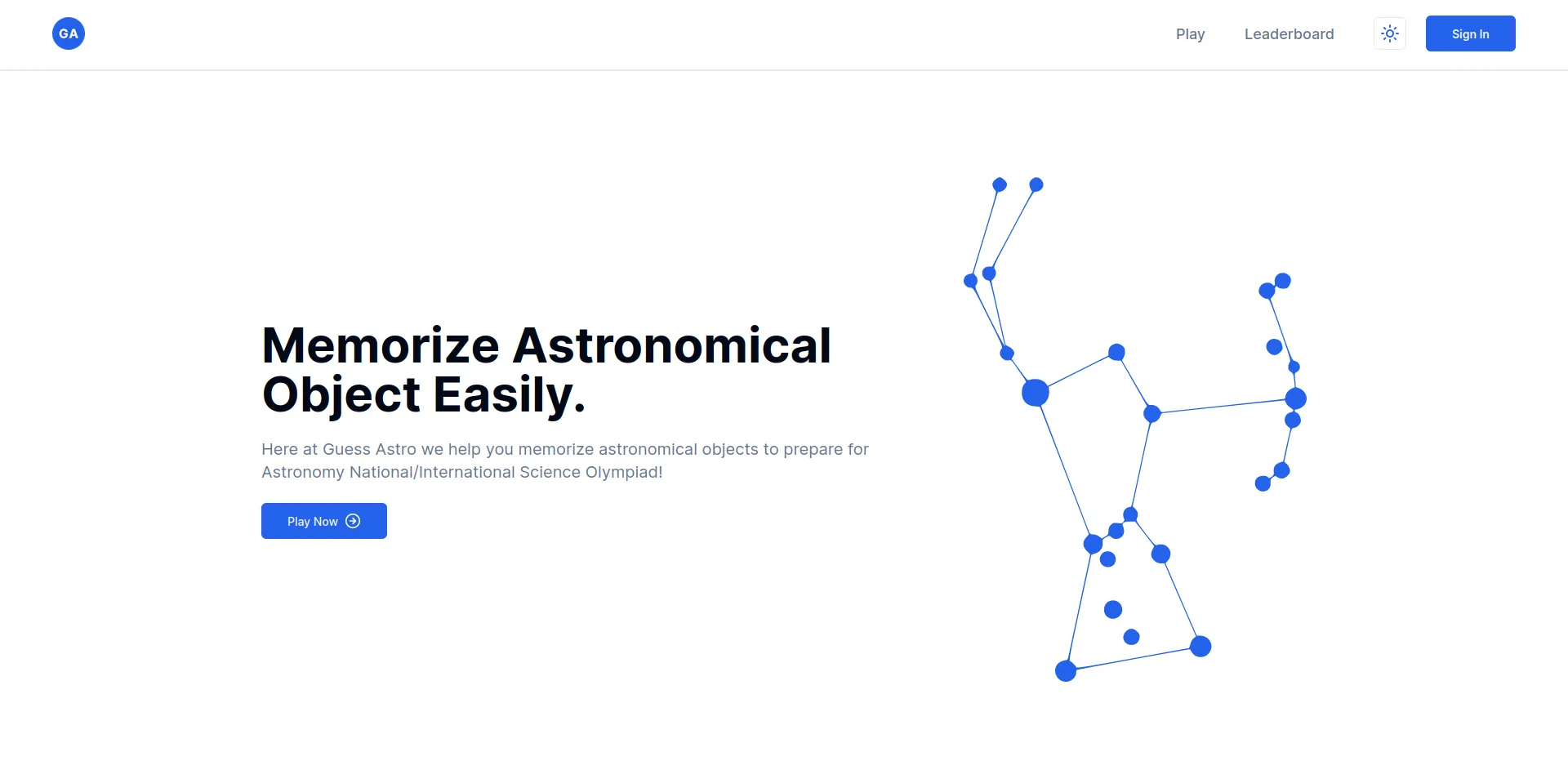
Introducing Guess Astro, an innovative app designed to help students master the memorization of astronomical objects, perfect for those preparing for national and international astronomy science Olympiads.
Tech Stacks:
- Next.js
- React
- TailwindCSS
- Typescript
- shadcn/ui
- NextAuth
- DrizzleORM
- Resend
- React Email
- PostHog
- zod
- React Hook Form
- tanstack/react-table
- cypress
Features
- Great user interface with light/night mode option.

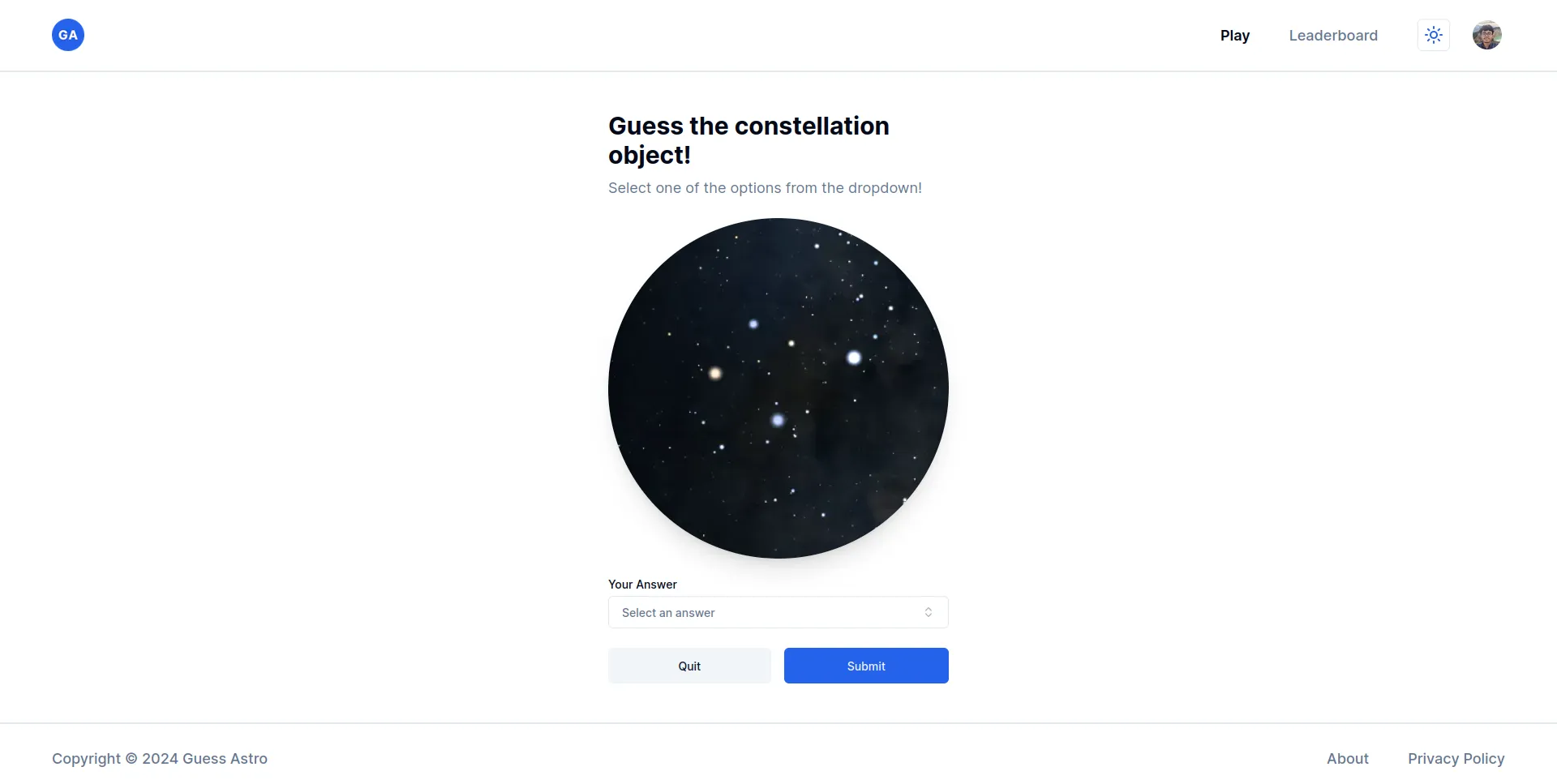
- There are various modes to play with such as constellation and messier mode!

- Every match, the question is randomized and the image is also rotated randomly to make it more challenging.

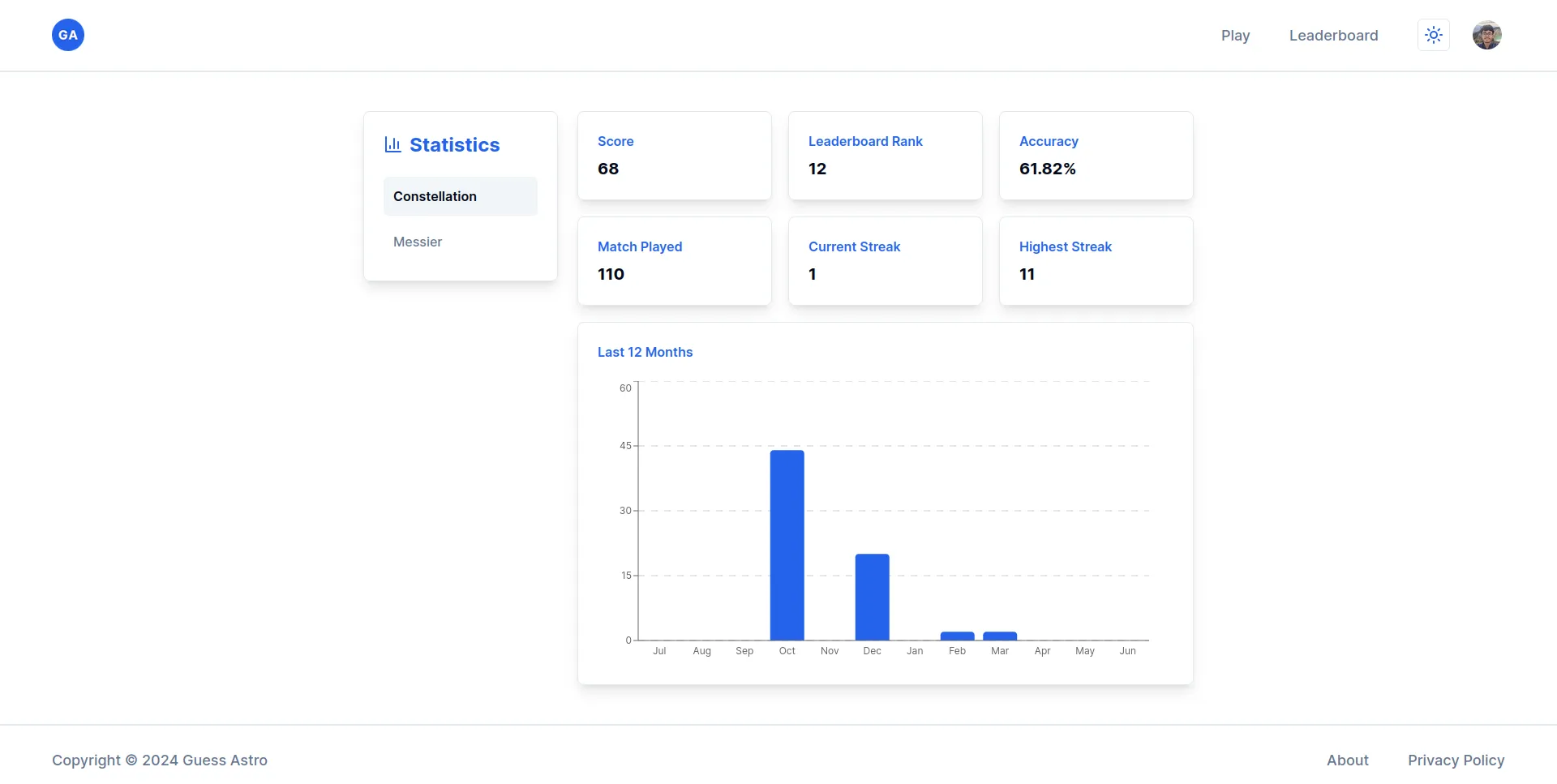
- Statistics to see your score, current streak, highest streak, rank, accuracy, total match played, and activity charts in each mode.

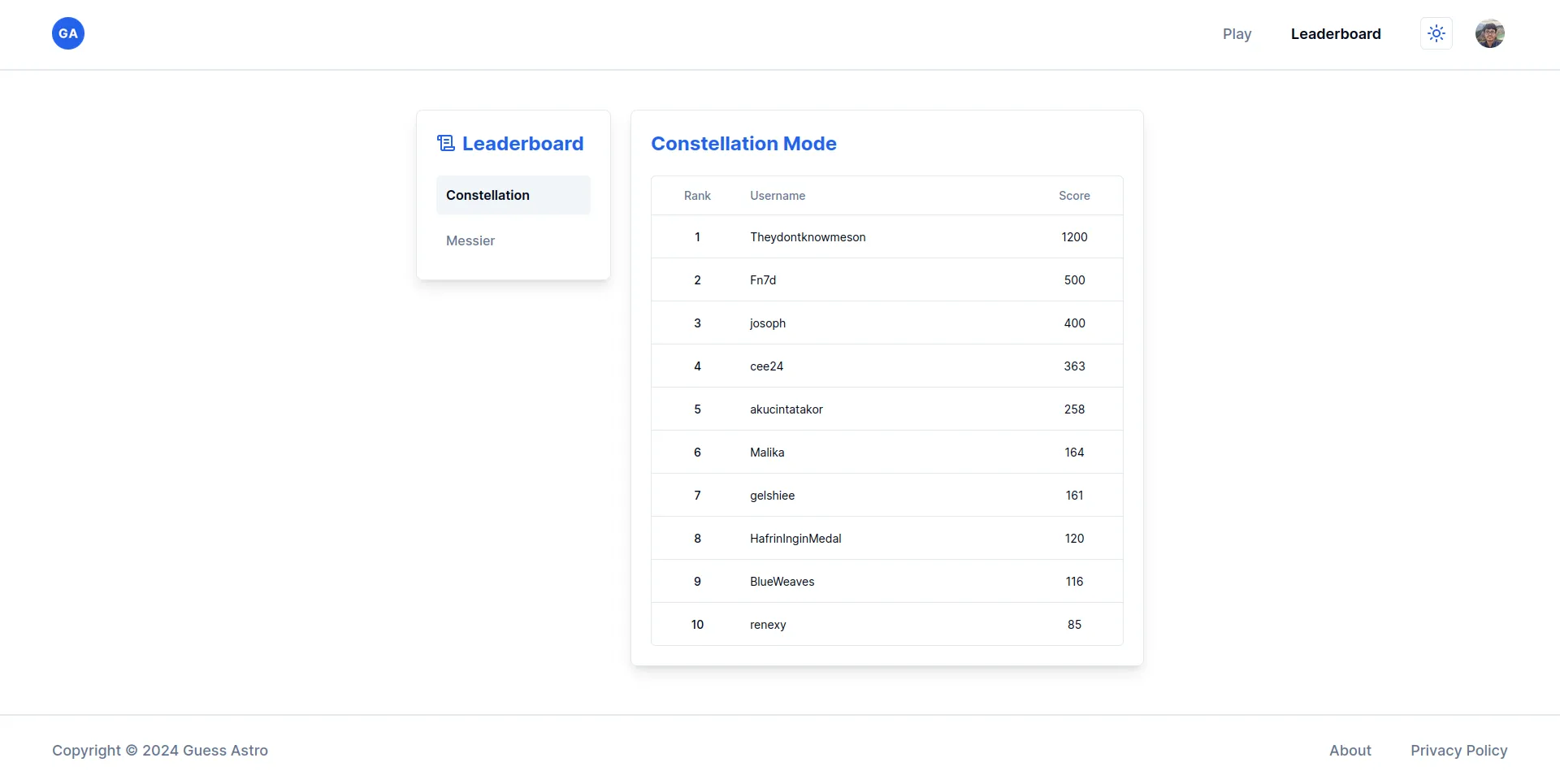
- Leaderboard to see top ranks in each mode.

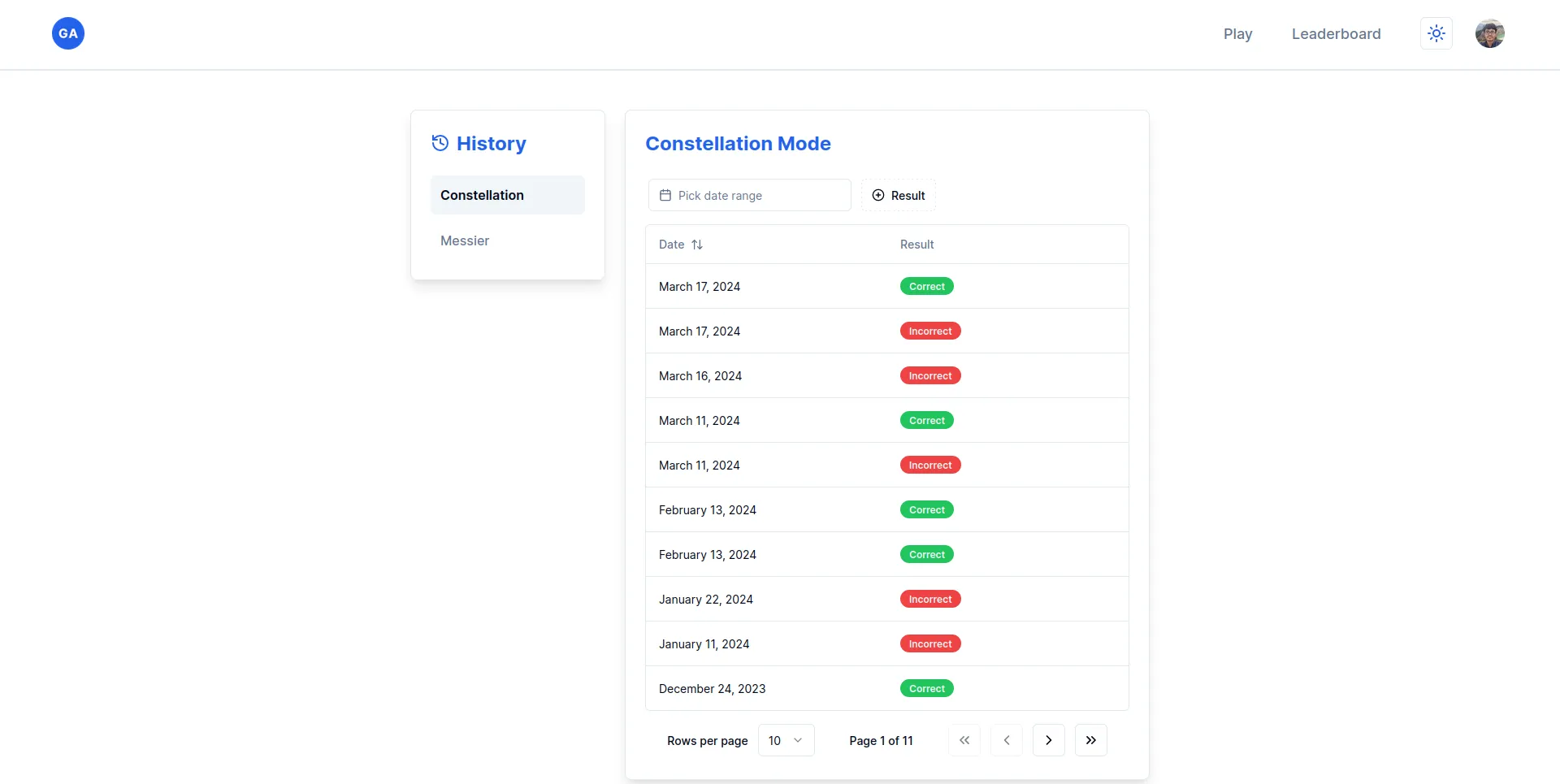
- History to review your gameplay trajectory effortlessly.

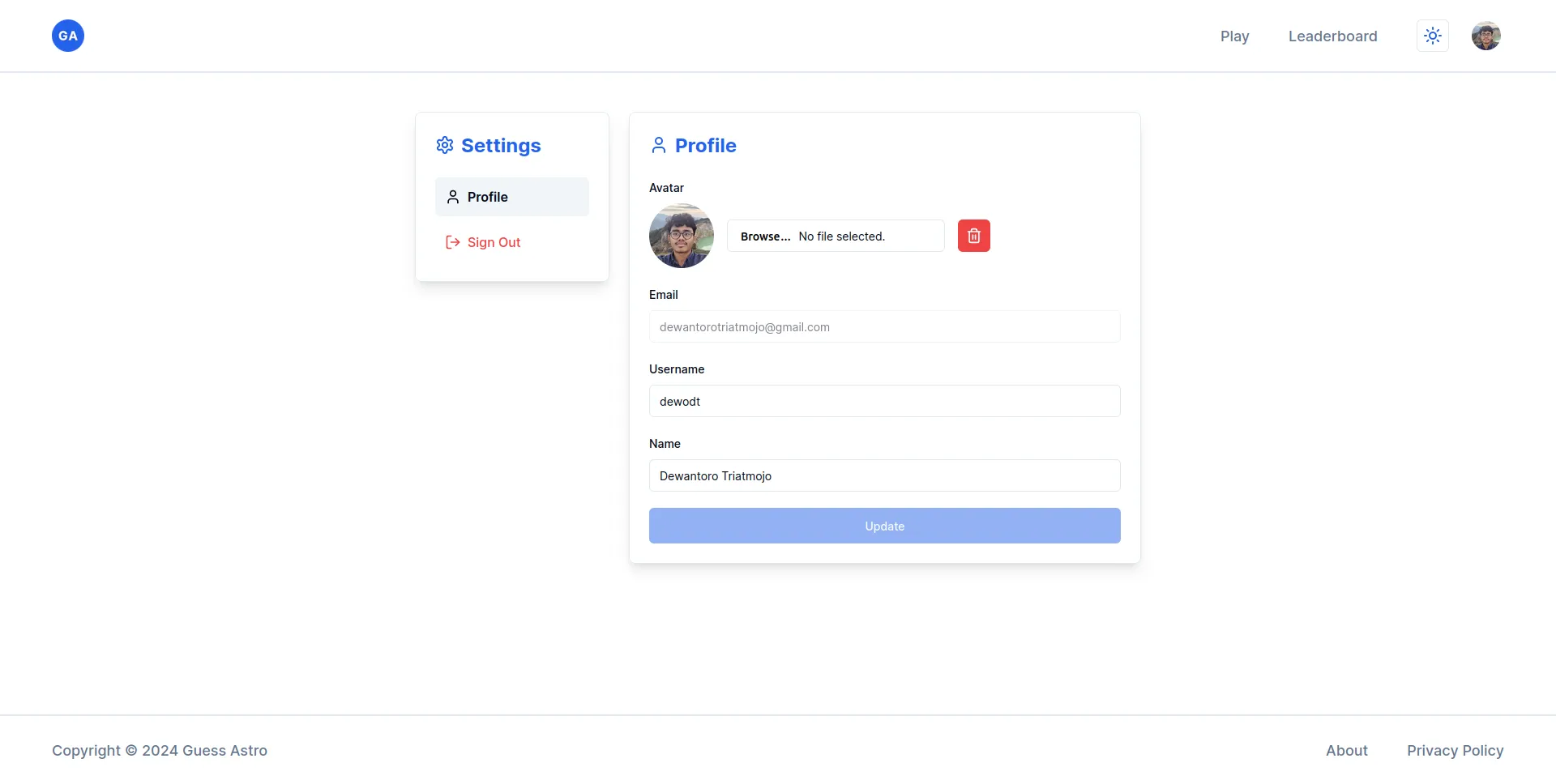
- Settings to change your username, display name, and profile picture.

- And many more features coming soon.
Development Experience
Guess Astro is my second personal project, which I developed during the early third semester of my college studies. During that time, I was reminiscing about my high school memories, particularly my experience competing in the national astronomy science Olympiad. In the national stage, there was a challenging test session called the "observation test," where students' astronomy observation skills were rigorously assessed. I vividly remembered the difficulty of memorizing all 88 constellations, which inspired me to create a game that would help students learn astronomical objects in a fun and engaging way.
This project has been a tremendous learning experience for me. I delved into various new technologies and tools, starting with Radix UI (also known as shadcnui). This library provided a fantastic experience, earning a solid 10/10 from me, and I look forward to using it in future projects. I also explored DrizzleORM, which impressed me with its SQL-like syntax, making it intuitive and enjoyable to work with. Additionally, I implemented end-to-end tests using Cypress to ensure the app’s reliability and stability through various updates. Another key component I worked with was TanStack React Table, which I used to create a comprehensive history table for tracking users' progress and performance.
Moreover, I had the opportunity to use React-Email and Resend for the first time. Creating emails in React with these tools was a great experience, offering simplicity and an excellent developer experience. The ease of use and efficiency provided by these tools significantly enhanced the email functionality within the app.
As of now, Guess Astro has been embraced by over 300 students in Indonesia, and its user base continues to grow each month. Through this app, I aim to make the study of astronomy more accessible and enjoyable for students, helping them achieve their academic goals and dreams.