Snip URL

Description
With Snip URL, we provide a seamless and efficient way to shorten your URLs, making them easier to share, manage, and remember. Our intuitive platform allows you to condense lengthy web addresses into concise, memorable links with just a few clicks. Whether you're a digital marketer, content creator, or casual user, Snip URL is designed to simplify the process of URL management, ensuring that your links are not only compact but also easy to distribute across various platforms. Experience the convenience of shortened URLs and enhance your sharing capabilities with Snip URL.
Tech Stacks
- Vue.js
- TailwindCSS
- Typescript
- shadcn-vue
- zod
- vee-validate
- tanstack/query
- Unovis
- Go/Gin
- GORM
- NeonDB
- Resend
- Goth
- Cloudinary
Features
- Great user interface with light/night mode option.

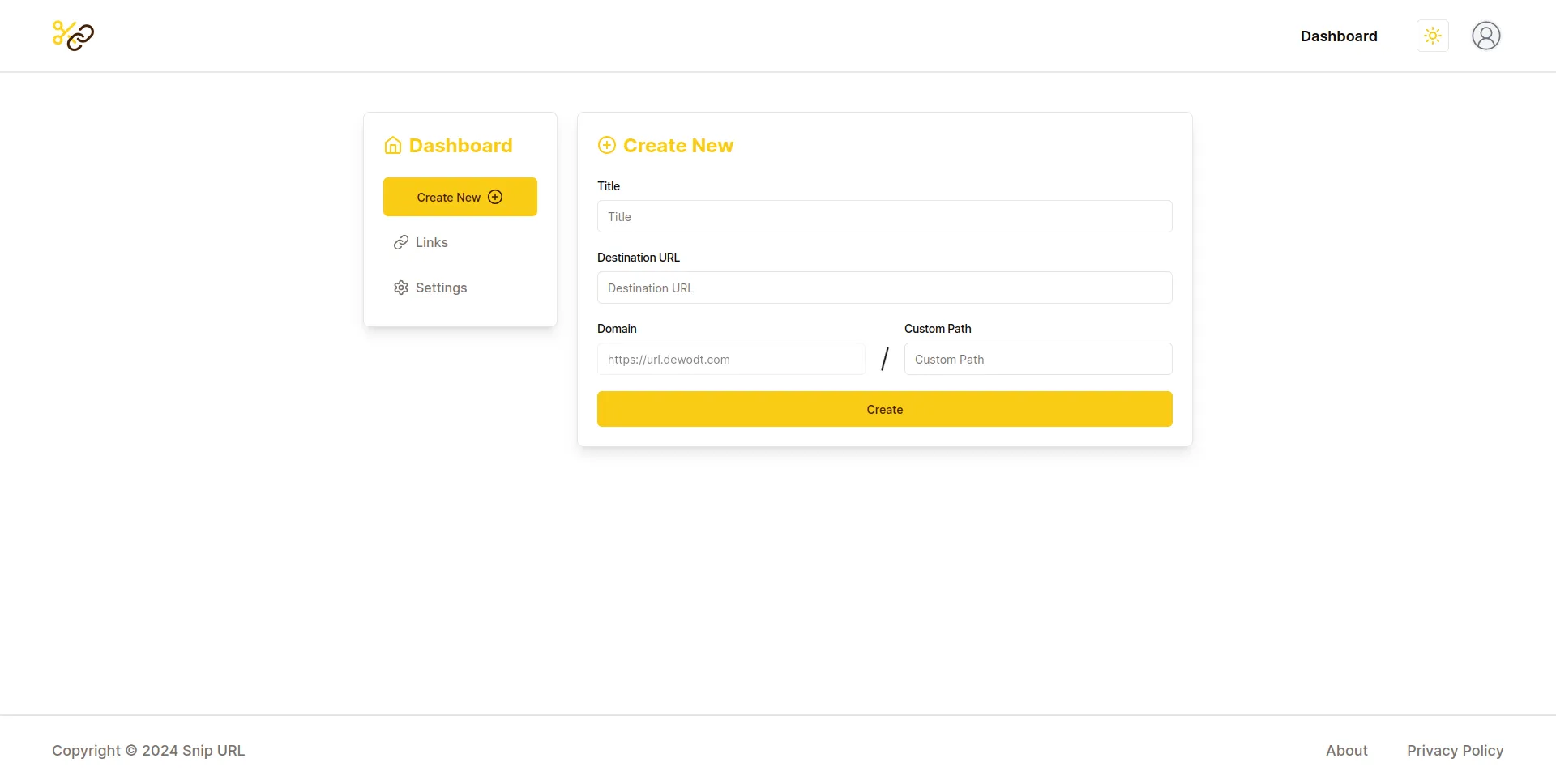
- Create shortern url easily.

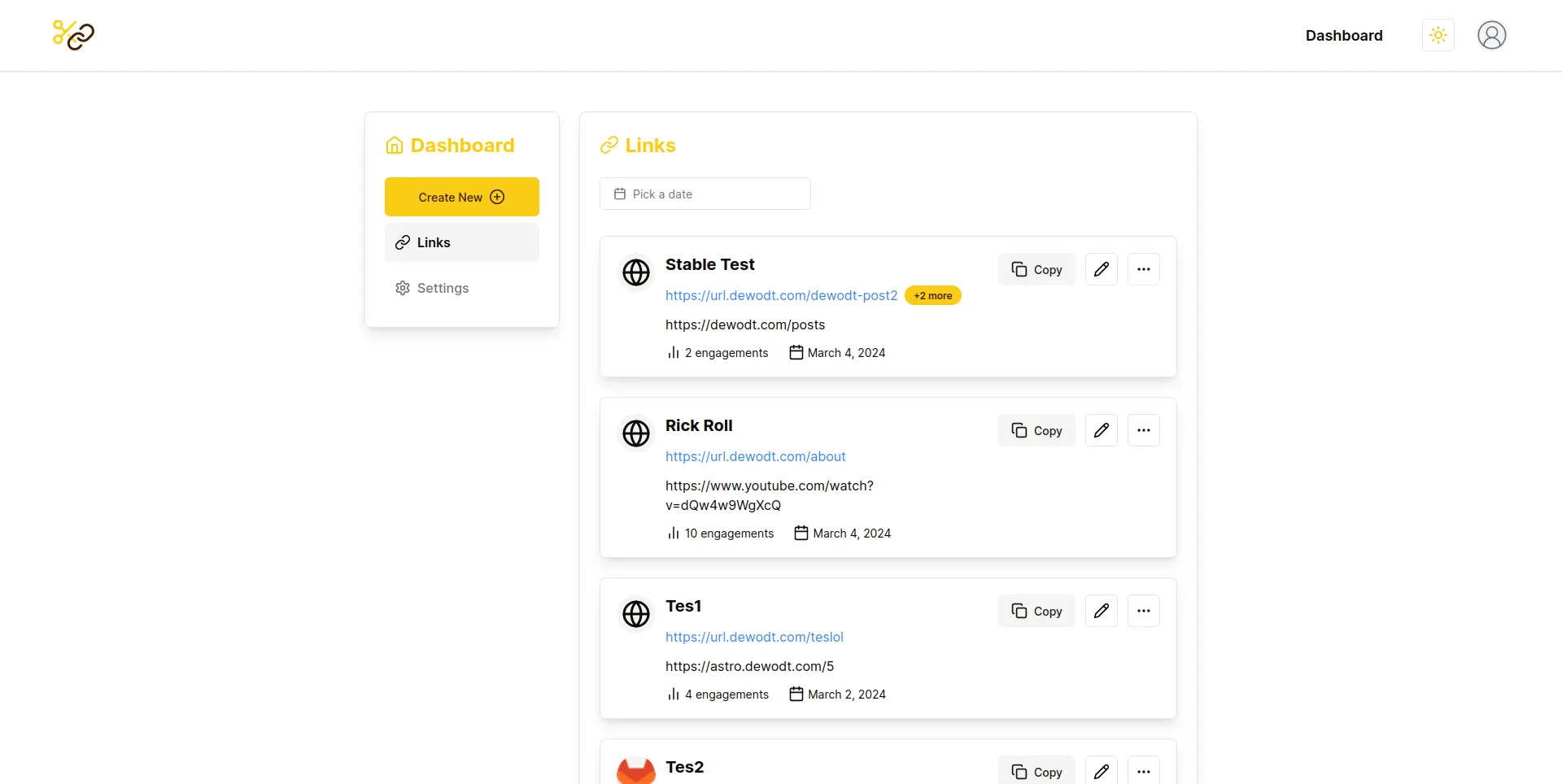
- Shortened Links List Page

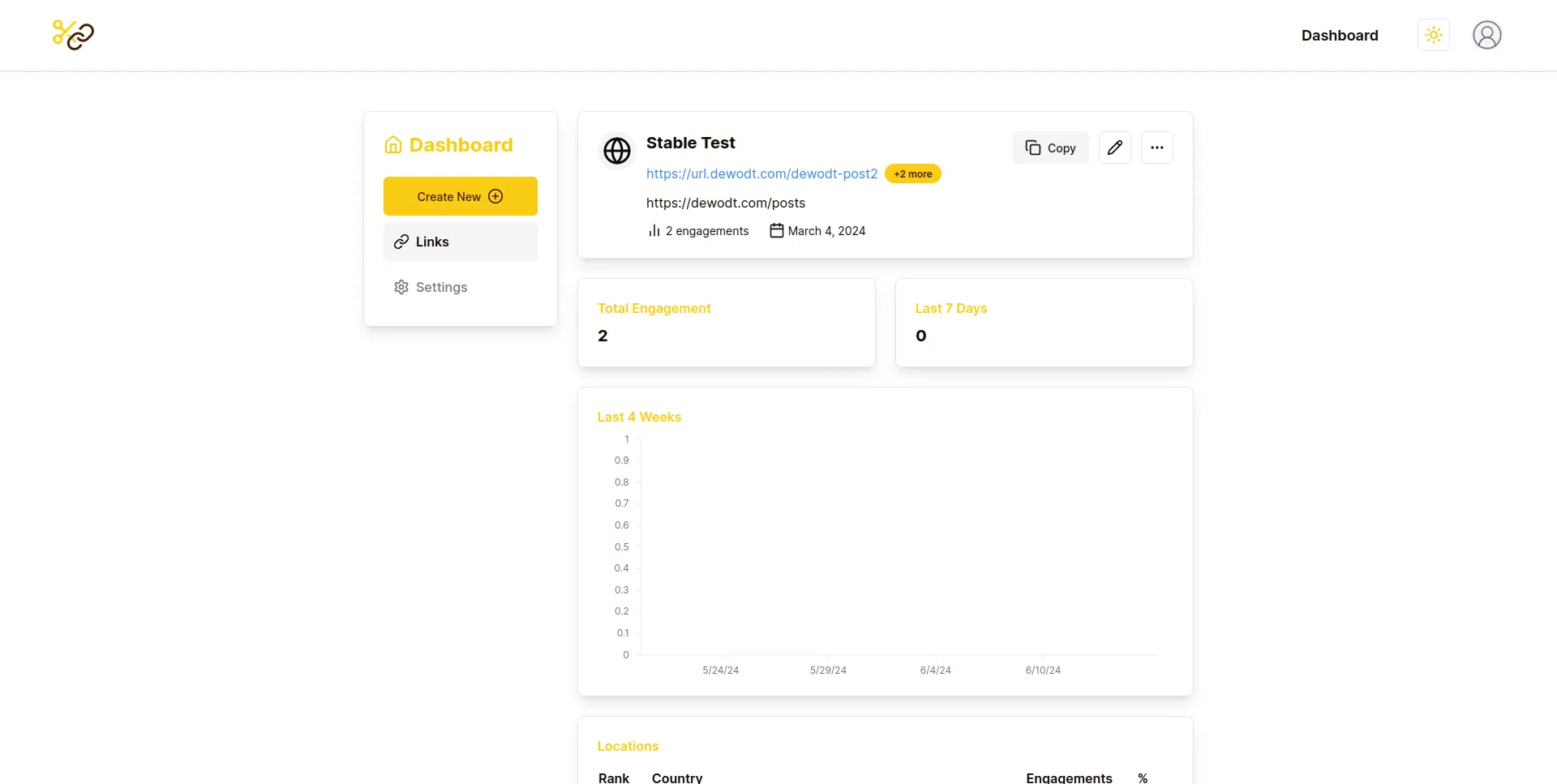
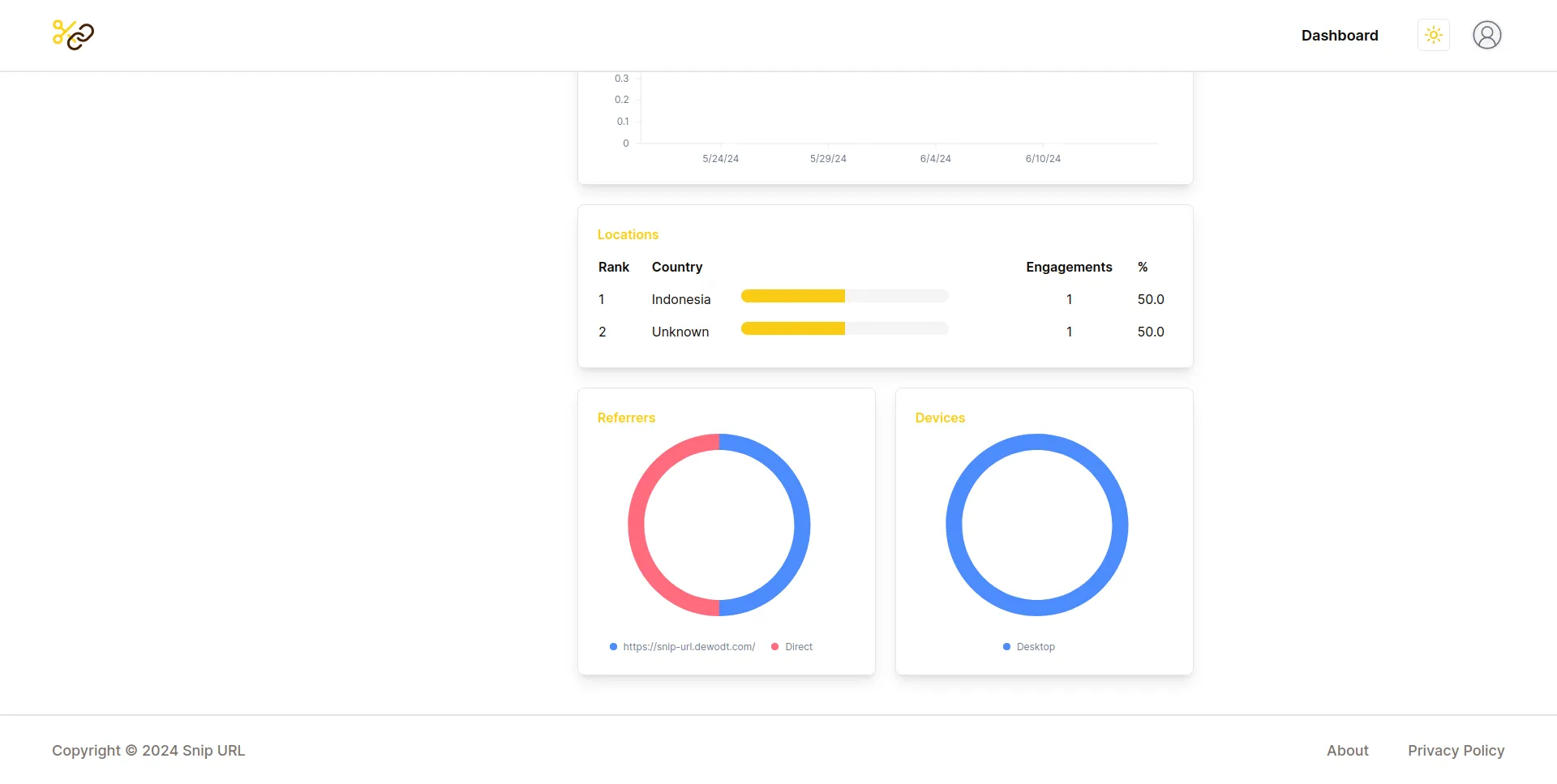
- Statistics like total engagements, last 7 days engagements, referrers, countries, last month of your shortern url, and more.


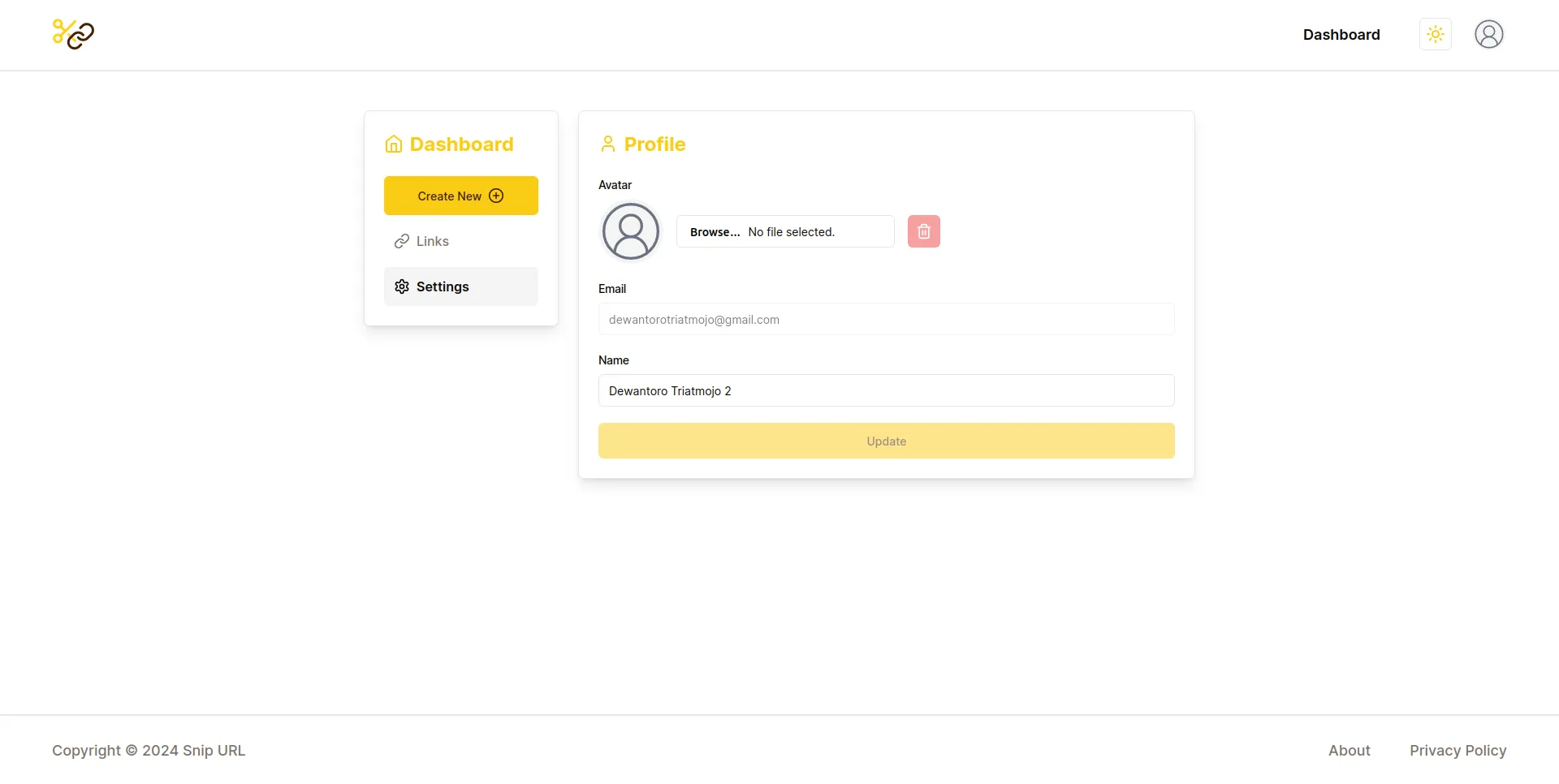
- Settings to change your name, display name, and profile picture.

Development Experience
I embarked on this project with the goal of creating a bit.ly clone while simultaneously exploring new tech stacks. This was my first time using Vue.js for the front end, and although I enjoyed it, I find myself favoring React a bit more. Previously, I had fallen in love with the shadcn/ui library in the React ecosystem, which led me to seek out its equivalent in the Vue ecosystem.
Front-End
Since this was my first purely client-side single-page application (SPA) without server-side rendering (SSR), I also took the opportunity to experiment with Tanstack Query. In my experience with Next.js, server-side data fetching negated the need for such a tool, but this project allowed me to appreciate its capabilities fully. Additionally, I explored the Unovis charting library for the first time and found it to offer an excellent developer experience.
Back-End
This project also marked my initial foray into using Go, specifically with the Gin framework, for the back end. Previously, I had always relied on Node.js. I quickly grew to appreciate Go's robust error-handling mechanisms, which I found to be significantly more intuitive than JavaScript's try-catch approach. In Node.js, you have to do something like this:
typescript
// Initialize result
let result: Result;
try {
// Call foo, update result
result = foo();
} catch (e) {
// Handle error & return early
console.error(e);
return;
}
// Use result
console.log(result);But in Go, you can achieve something like:
go
// Call foo
result, err := foo()
// Handle error
if err != nil {
log.Fatal(err)
return
}
// Use result
fmt.Println(result) Although error handling in Go often involves multiple if err != nil checks, it provides a clear and manageable way to handle errors, making the process more predictable and less cumbersome.
For database interactions, I used GORM as the ORM. I appreciated its simplicity in declaring schemas, migrating databases, and binding query results to models. However, I found GORM's query APIs to be less intuitive for complex queries, sometimes spending hours crafting queries that might have been simpler with raw SQL. Despite this, GORM proved to be a powerful tool for most tasks.
Another notable library I used was GOTH, which streamlined the process of handling OAuth authentication. The library offered a great developer experience, providing a wide range of OAuth providers that were easy to integrate.
One of the most challenging aspects of the project was hosting the application. While the front end was effortlessly deployed on Vercel, finding a hosting solution for the back end proved more complex. I had to adapt the Gin framework to a serverless architecture suitable for Vercel (I chose Vercel because I can't find other hosting service that offers free service without using any credit cards). Despite the initial difficulties, I eventually succeeded in making it work.
Reflections
Overall, this project was a significant learning experience, particularly in working with Vue.js and Go. Moving forward, I am excited to experiment with a combination of Svelte and Go, as I believe they could form a powerful duo. One thing is certain: Go will be a staple in my future projects.