Chat App

Description
A simple chat application that allows you to connect with your friends in real-time. This user-friendly platform supports one-on-one text messaging. With features like message notifications and online status indicators, users can easily stay connected. The intuitive interface makes it effortless to create an account, add contacts, and start chatting instantly.
Tech Stacks
- SvelteKit
- Svelte
- TailwindCSS
- Typescript
- shadcn-svelte
- @tanstack/svelte-query
- Socket.IO
- superforms
- zod
- NestJS
- class-transformer
- class-validator
- TypeORM
- cloudinary
- PostgreSQL
- Docker
- Railway
Features
- Enjoy a sleek user interface featuring both light and dark mode options for comfortable viewing.

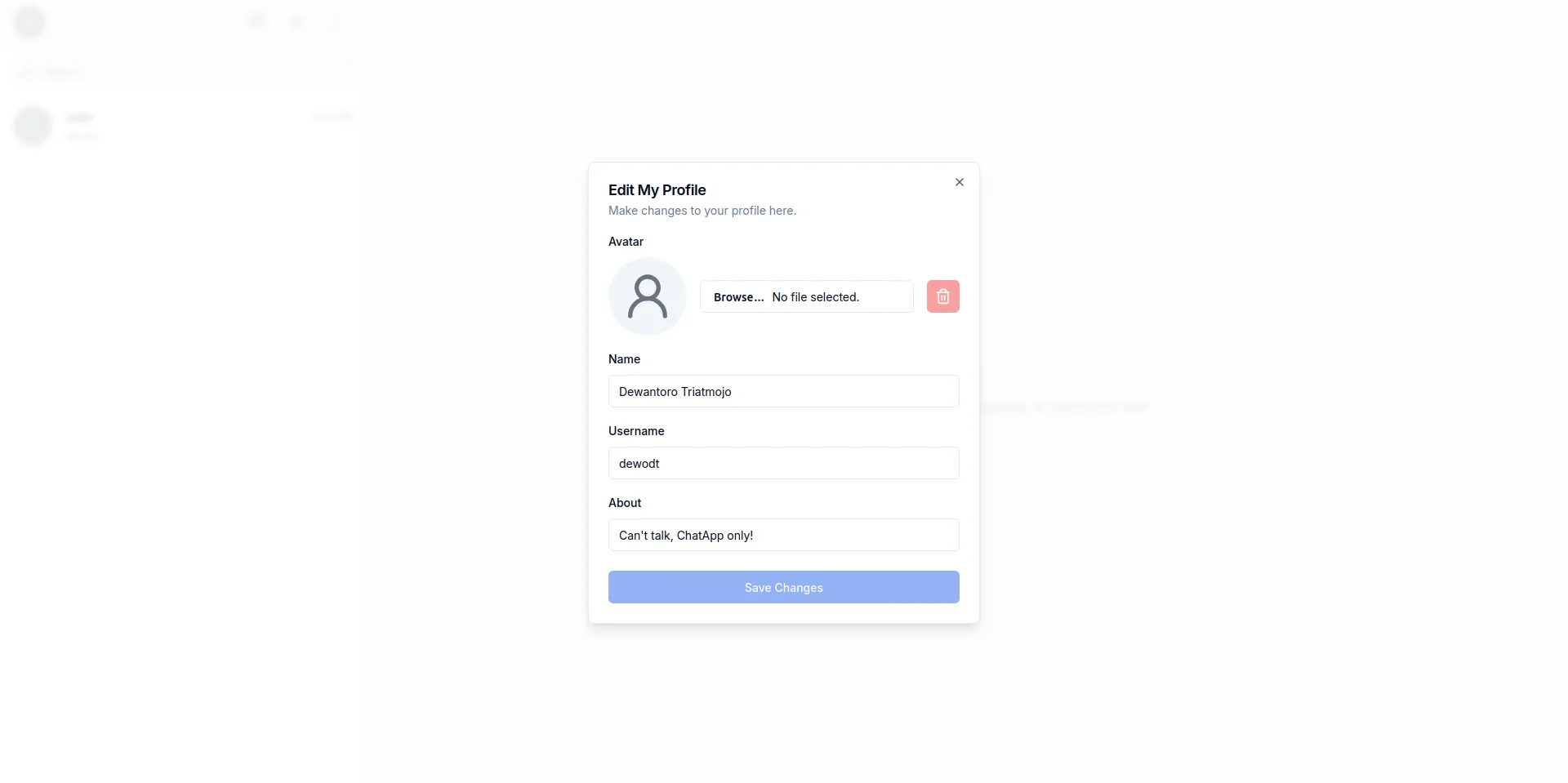
- Personalize your profile to reflect your unique style and preferences.

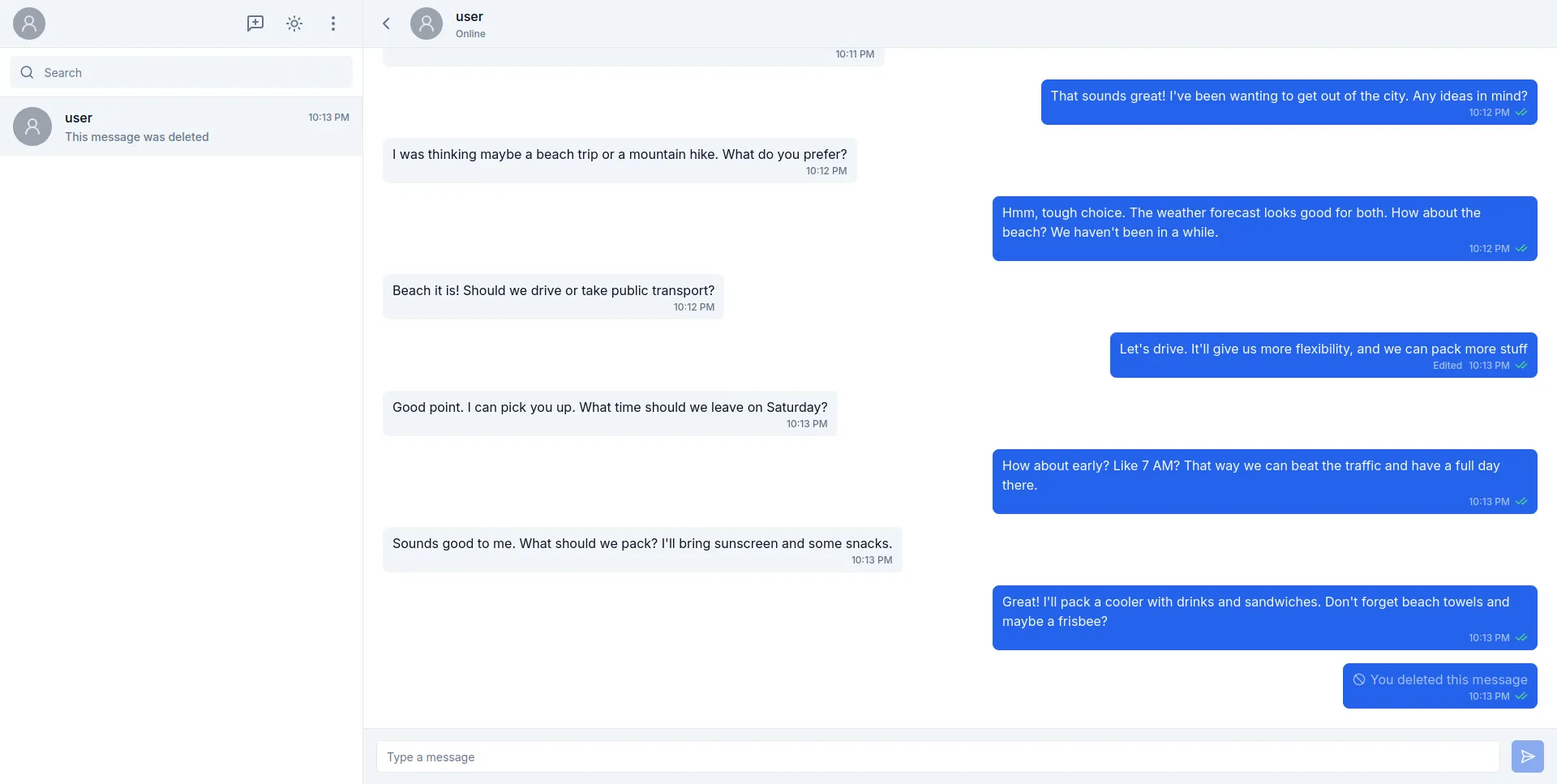
- Engage in real-time conversations with all registered users on the platform and manage your messages effortlessly with options to edit, delete, or send new ones.

Development Experience
I initiated this project shortly after participating in the Garuda Hacks 5.0 . However, due to other works and a laboratory selection assignment, this project was halted for about a month. I resumed work on the project in late August, driven by my desire to deepen my understanding of Svelte, SvelteKit, and WebSocket connections.
Front-End
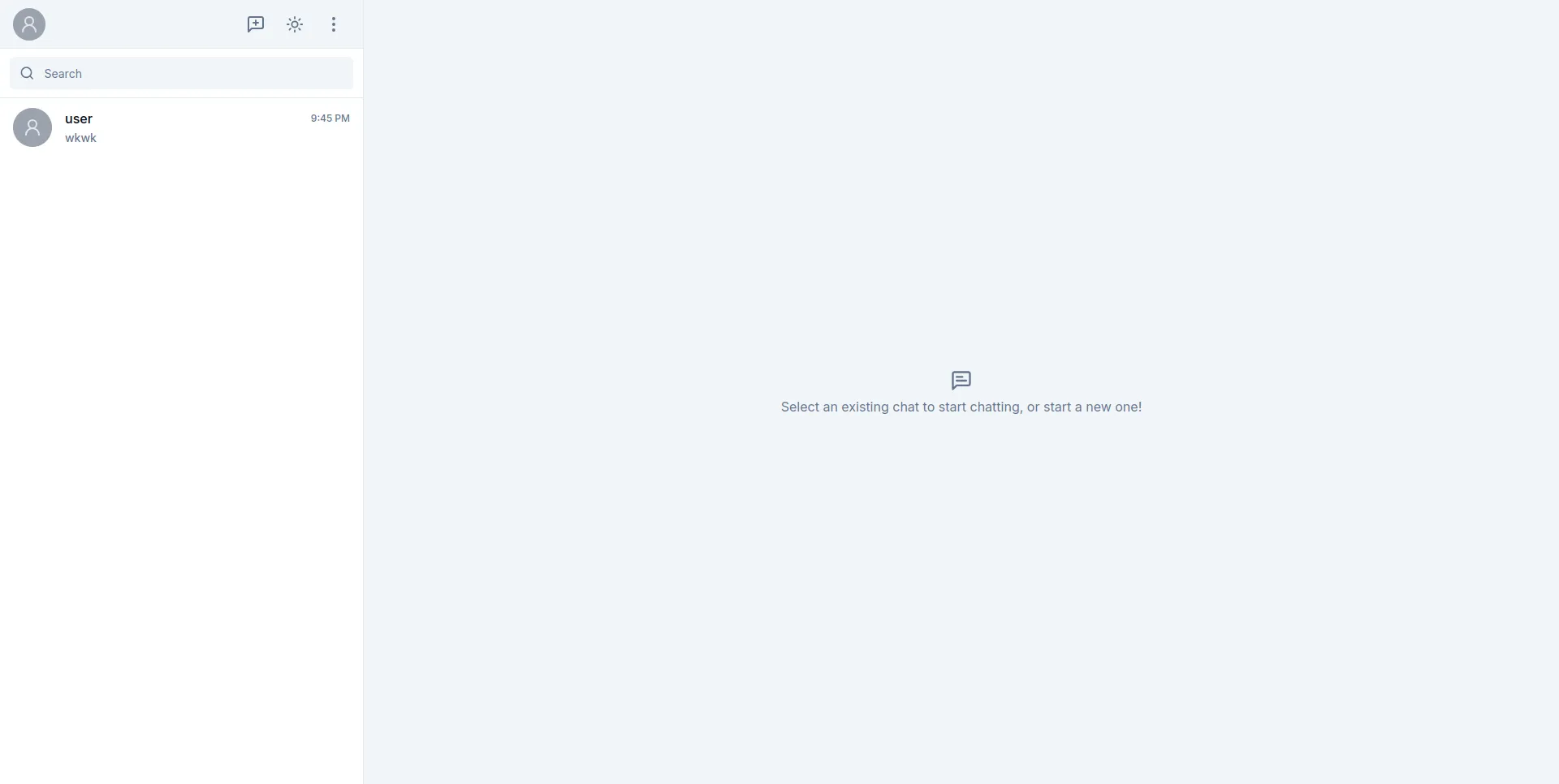
The front-end consists of a streamlined Single Page Application (SPA) built with Svelte and SvelteKit. The application features three main pages: a chatting interface, a sign-in page, and a sign-up page. To expedite the UI development process, I opted for shadcn-svelte, a Svelte port of the popular shadcn/ui library commonly used in React projects.
The authentication pages (sign-in and sign-up) are straightforward, comprising simple forms with a few input fields. The chat page, however, presented more complexity. It incorporates various features such as a profile update dialog, password change functionality, new chat creation, and the core chatting interface.
The primary challenge in front-end development was acclimating to Svelte's syntax. As with any new framework, there was a learning curve, but I found the experience enriching. Personally, while I still prefer React, I found Svelte more appealing than Vue.js. One particular part interesting to me in Svelte is stores. You can simply store a state in a store, export it, and import it to any file in your app.
Back-End
For the back-end, I chose NestJS, which employs an object-oriented programming structure and heavily utilizes the dependency injection pattern. The server handles both HTTP and WebSocket requests. HTTP endpoints manage authentication, chat inbox retrieval, initial message loading, profile updates, and new chat creation. WebSocket connections facilitate real-time chat updates.
An interesting aspect of the development process was designing the pagination system. Initially, I implemented a simple page-based approach. However, I soon realized its limitations when dealing with time-sensitive data like messages or inboxes. The issue with page-based pagination is the potential for data duplication when new entries are added, as older data may shift to subsequent pages. This can cause problems with infinite query rendering, where messages might be displayed twice with the same key ID. To address this, I transitioned to a cursor-based pagination system.
Reflections
This project has been an enlightening journey into the intricacies of building real-time communication tools. It has not only sharpened my skills across various technologies but also underscored the importance of thoughtful design in both front-end and back-end development. The challenges encountered and solutions devised, particularly in areas like pagination design, have provided valuable insights that will undoubtedly influence my approach to future web development endeavors.
As I conclude this project, I'm grateful for the comprehensive learning experience it has provided. From exploring new front-end frameworks to tackling complex back-end architectures, each aspect has contributed to my growth as a developer. Moving forward, I'm excited to apply these lessons to future projects, continually refining my skills in the ever-evolving landscape of web development.