GambleGone

Description
GambleGone aims to bridge this gap by providing comprehensive support and guidance through advanced AI-generated tools and personalized resources. GambleGone is dedicated to making a meaningful difference in the lives of those affected by gambling addiction, offering a lifeline to recovery and a brighter, addiction-free future.
Tech Stacks
- Next.js
- shadcn/ui
- Plate.js
- Prisma
- NextAuth
- zod
- React Query
- Vercel AI SDK
- LangChain
- LangSmith
- Google Maps Places API
Features
- Great User Interface

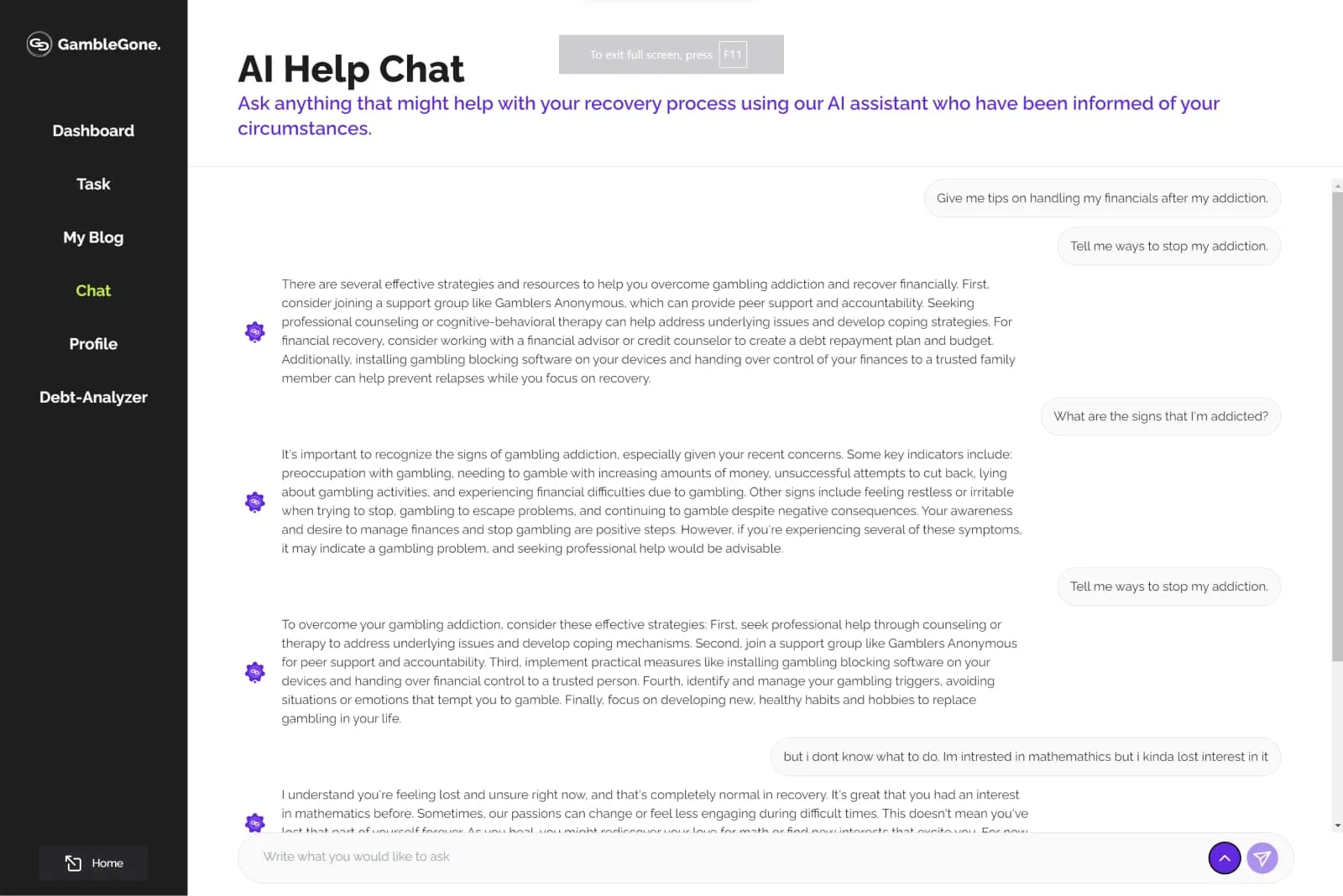
- AI Powered Chat

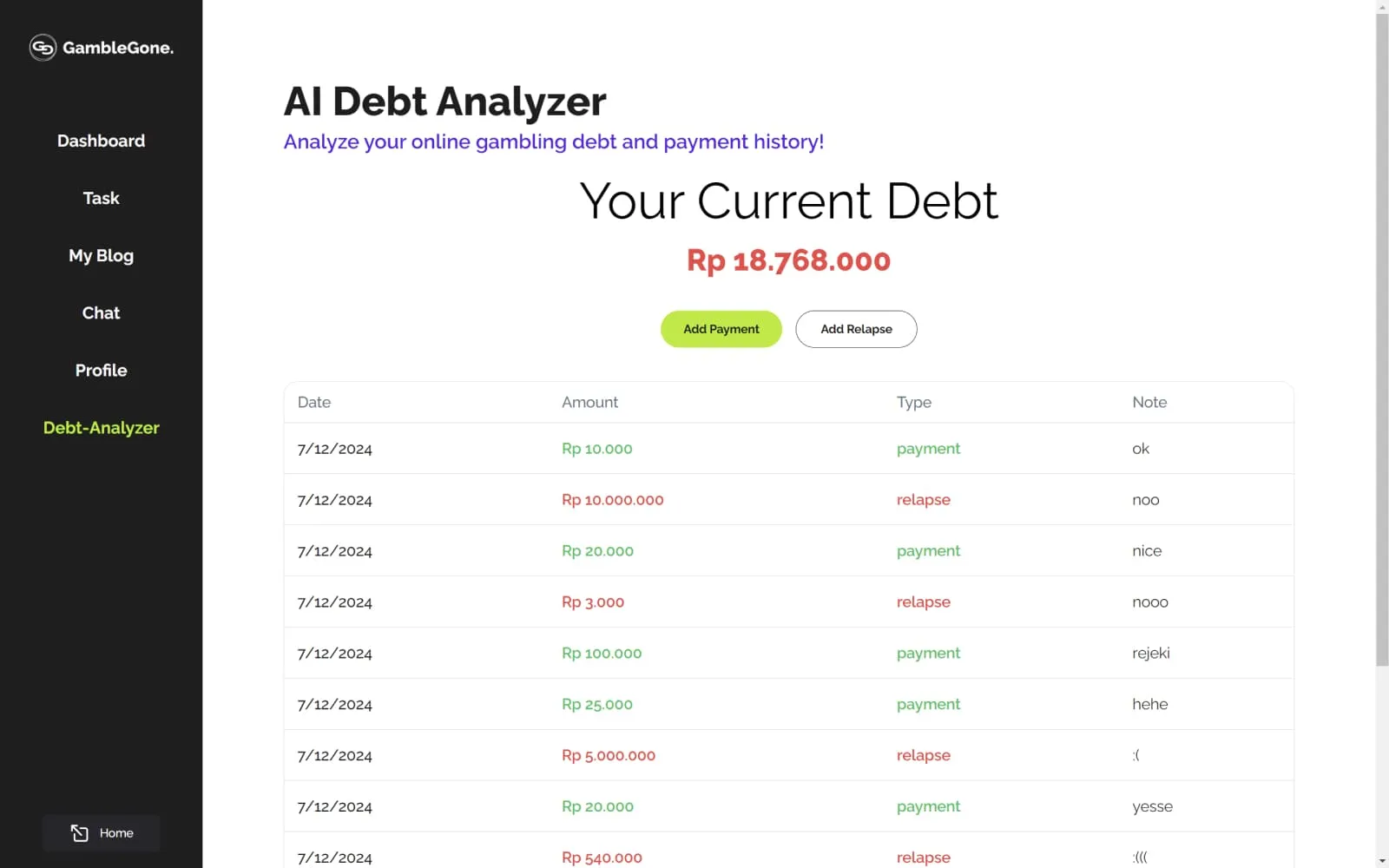
- AI Powered Debt Analyzer

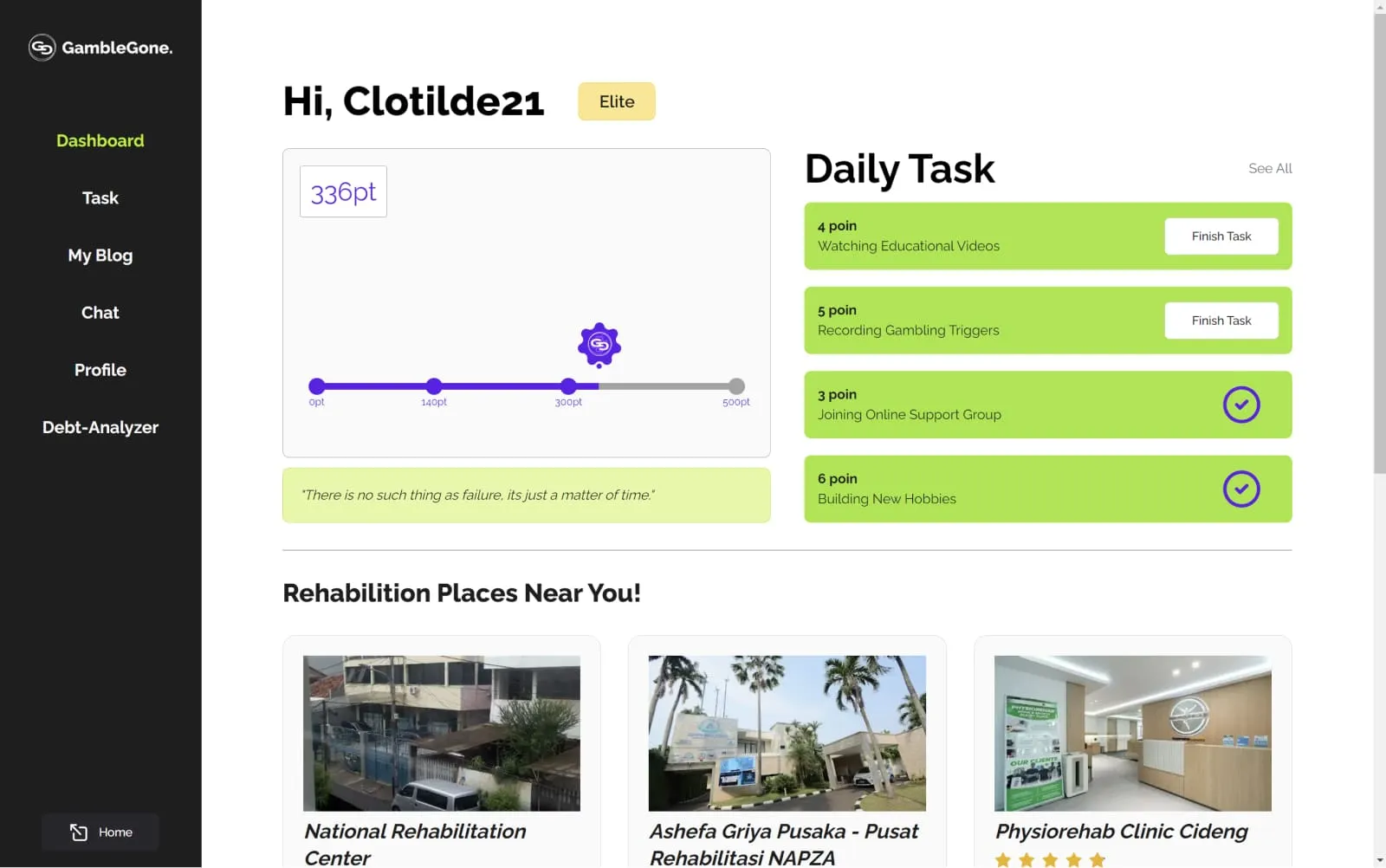
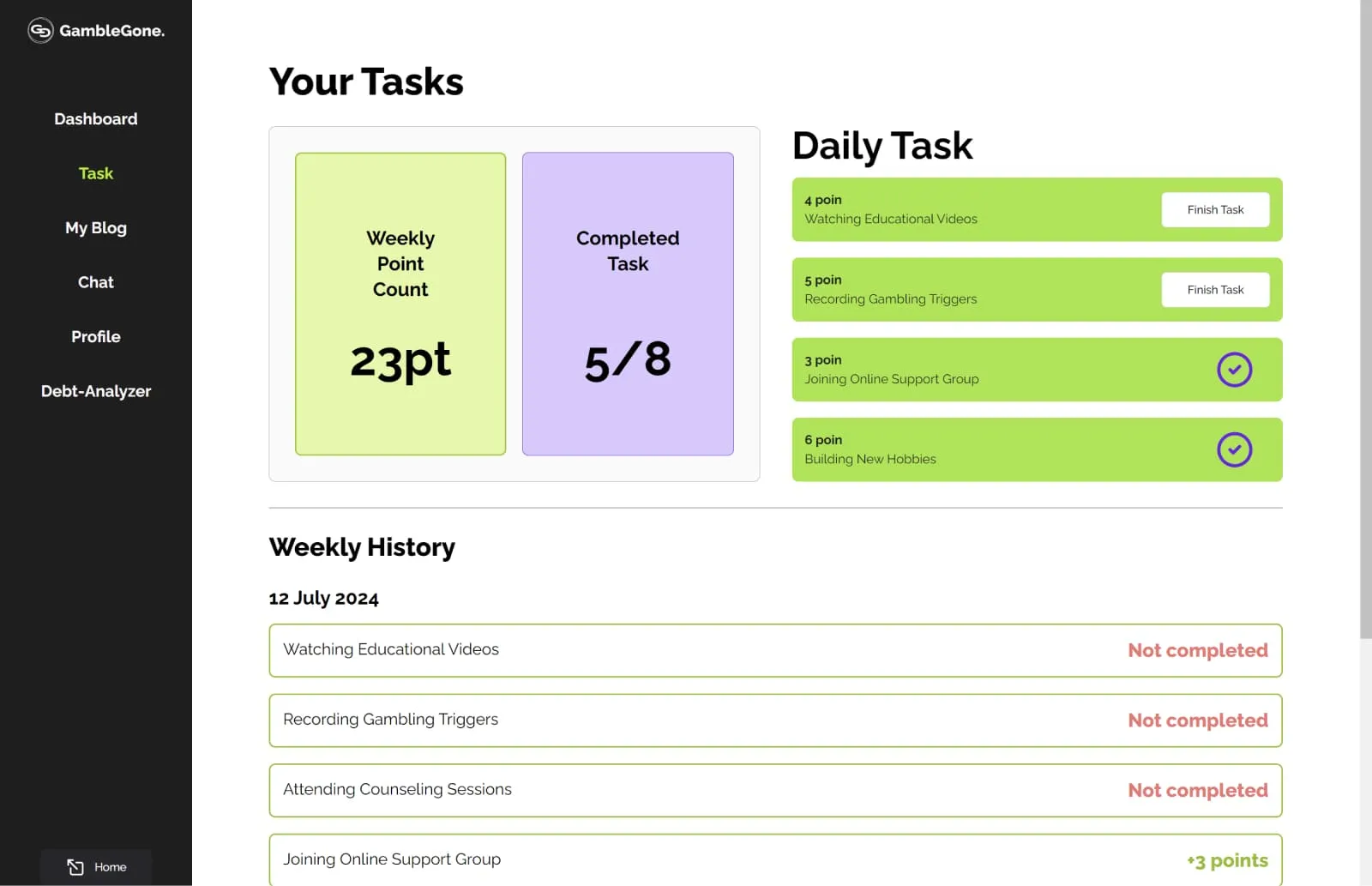
- Personalized Dashboard

- Auto Generated Daily Tasks

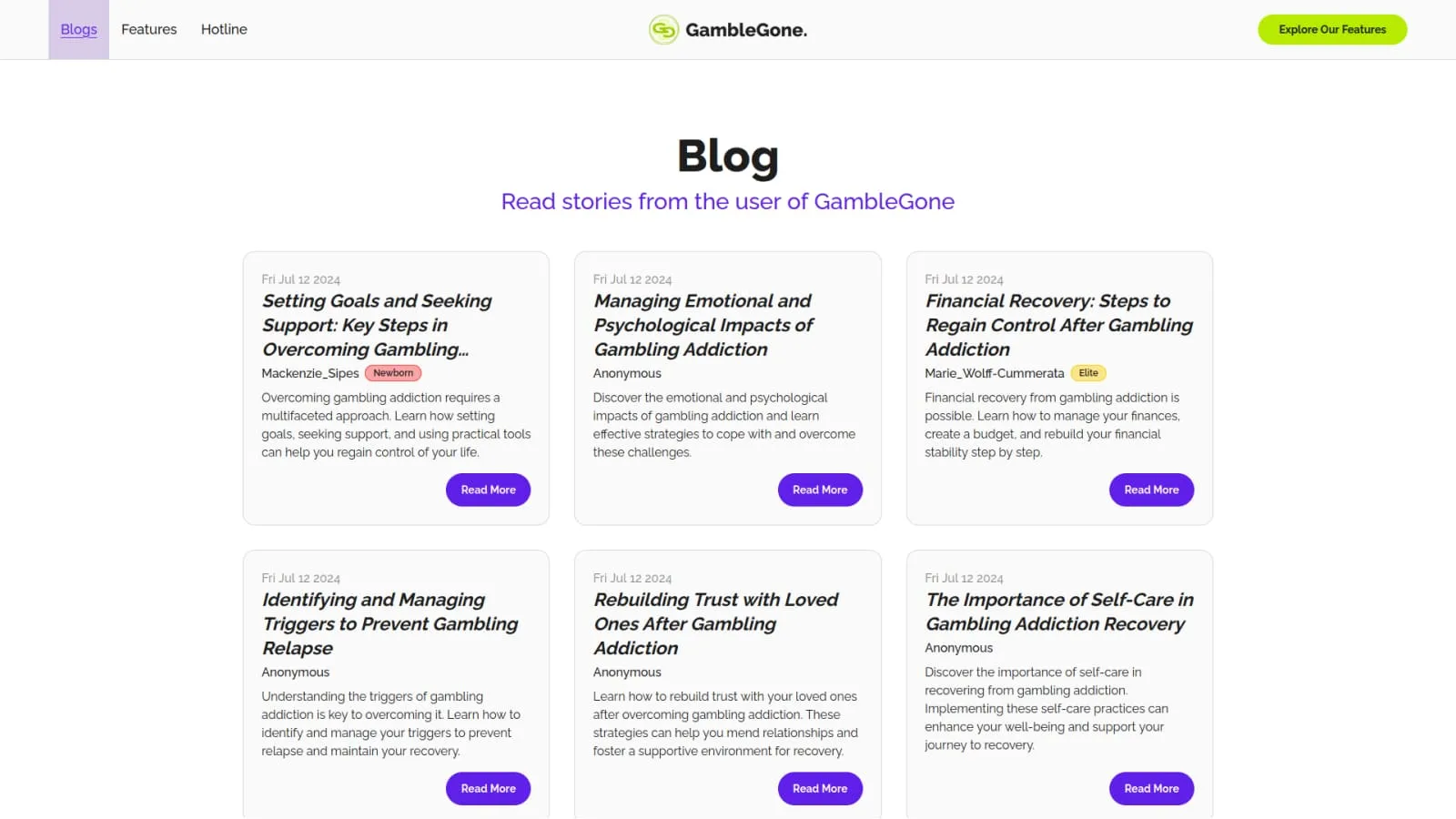
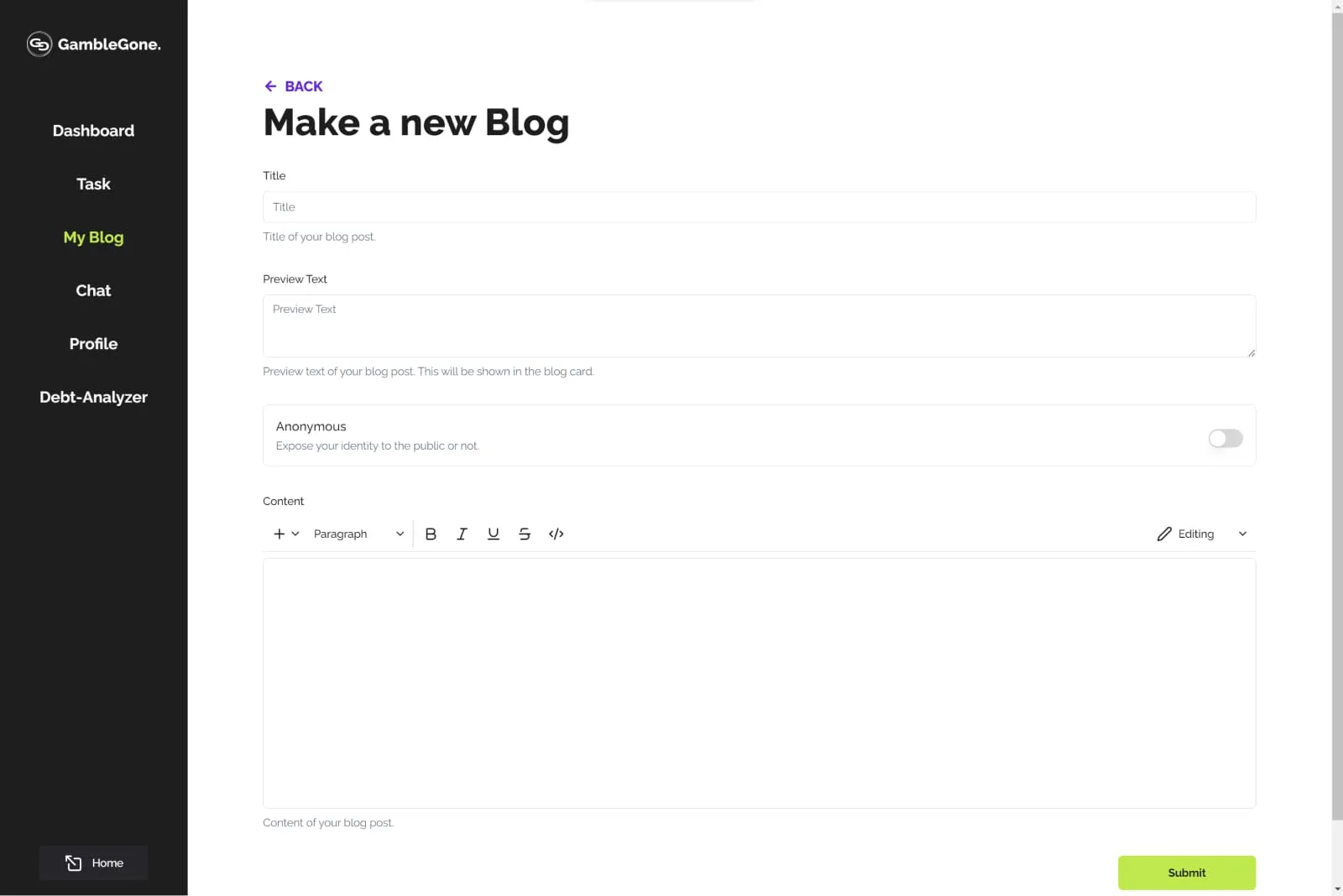
- Blog Sharing Platform



Development Experience
This project was actually completed while competing in the Garuda Hacks 5.0 hackathon . Our team consisted of four members: me, Fatih , Nuel , and Angie . Fatih was responsible for the AI training and service part, Nuel and I handled the website development, and Angie took charge of the design system and pitch video. The hackathon offered two tracks: "Stronger Together" and "Helping Hands". We chose the "Helping Hands" track and decided to create a website to address online gambling addiction, which has become a serious issue in Indonesia recently. Given the nature of the hackathon, we had only 36 hours to complete this project.
On July 11th, at the start of the hackathon, I began by initializing the project with Next.js, as I believed it was the quickest and easiest way to get the job done. I also configured Prettier, ESLint, and other tools. Meanwhile, Fatih started gathering data to train the AI model, and Angie began designing the website. While the design was in progress, Nuel and I focused on the backend side of the application. The backend development was relatively straightforward, involving simple authentication, server-side database queries, and basic REST APIs. I ended up pulling an all-nighter that night.
On July 12th, having stayed up all night, I finally fell asleep around 9-10 am. Fatih woke me up later for Friday prayers. Afterward, we started working on the pages. Due to time constraints, we agreed to focus only on the desktop viewport for the front-end. The app was divided into two main parts: the public section and the dashboard. Most of the public pages were simple static pages (home page and blog pages), which I developed quite easily. The dashboard consisted of several pages: dashboard overview, daily tasks, my blog, chat, debt analyzer, and profile. I primarily worked on the my blog page, AI chat page, and debt analyzer page, though others contributed as well.
As July 13th began (starting at midnight), we added some finishing touches to the app. We started integrating the AI into the application. We faced some limitations due to using Upstash database vector's free tier, which doesn't support hosting in Asia, resulting in increased latency. We also encountered a minor issue with getting the IP of the request on Vercel, but a simple Vercel package installation solved the problem. An interesting challenge arose when a seemingly static page was rendered dynamically by Next.js. We discovered this was because we used a function that accessed user's cookies in the layout level (getting the user's session with NextAuth's getServerSession() function), causing the entire page beneath it to be rendered dynamically (cookies can't be used statically since cookie information can only be obtained in the request).
I believe we finished the app around 3 am, after which Angie started working on the pitch video. Unfortunately, I fell asleep around 5-6 am and woke up suddenly at 7 am due to the cold air. We successfully submitted the project before the deadline. In the end, we secured 4th place in the "Helping Hands" track. For more details about the full hackathon experience, check out this post .